
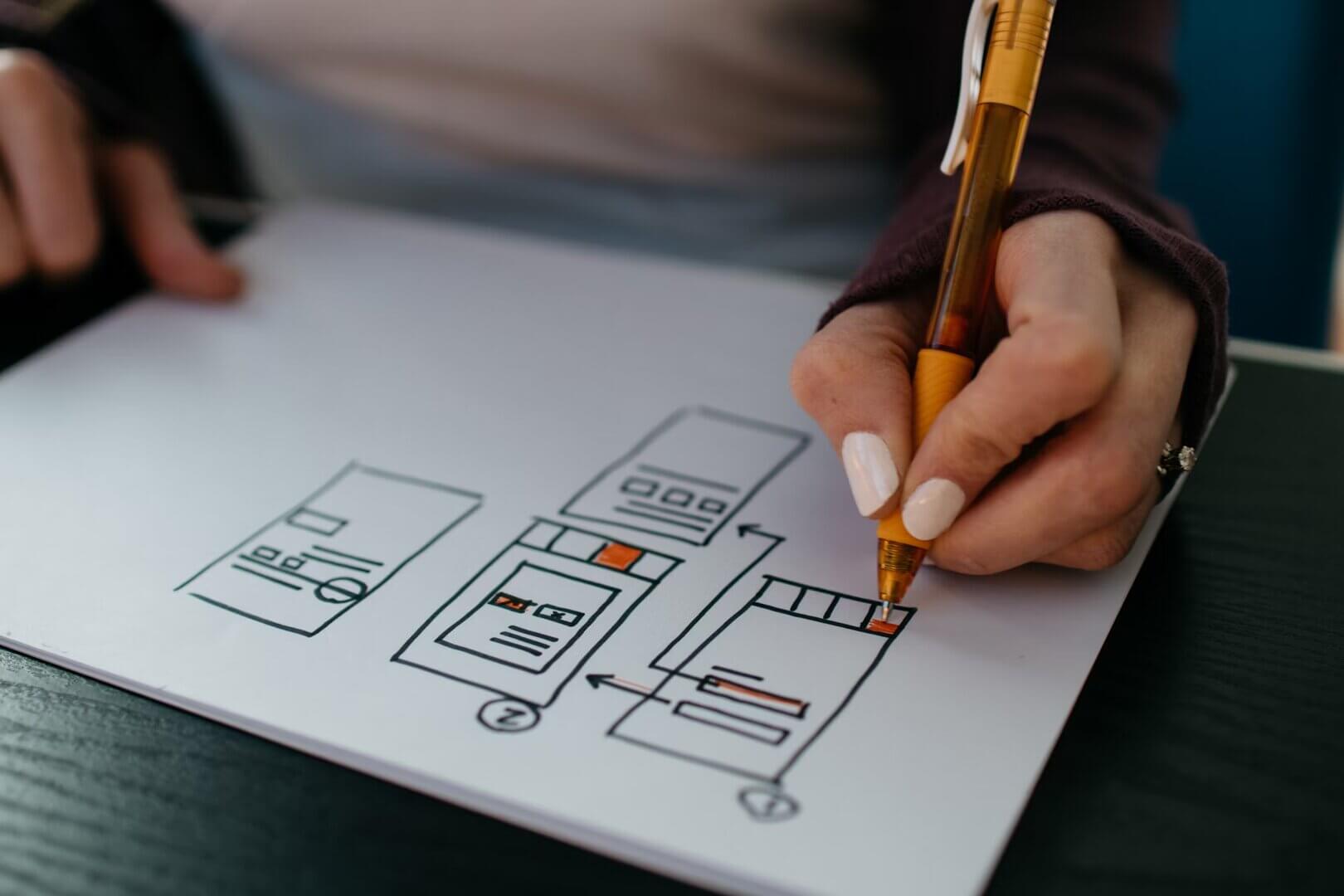
Rapid Prototyping mit Figma
Agile Entwicklung von interaktiven Prototypen mit Figma für schnelles Feedback und iterative Verbesserungen.
Schnelligkeit trifft Qualität
Effizientes UI/UX-Design ist entscheidend für den Erfolg digitaler Produkte. In dieser Fallstudie zeigen wir, wie Figma genutzt wurde, um den Designprozess zu beschleunigen und die Zusammenarbeit zu verbessern.
Problemstellung
Design-Konsistenz
Inkonsistente Designs führten zu Verzögerungen.
Kommunikation
Abstimmungen zwischen Design und Entwicklung waren ineffizient.
Iterationen
Zu viele Iterationen aufgrund späten Feedbacks.
Ziele
Schnelligkeit
Reduktion der Designphase durch optimierte Tools und Workflows.
Effizienz
Weniger Iterationen dank frühzeitigem Nutzerfeedback.
Kollaboration
Verbesserte Zusammenarbeit zwischen Teams.
Unsere Herangehensweise: Ein agiler Workflow
Ein systematischer Ansatz, um durch Rapid Prototyping die Produktentwicklung zu optimieren.
Projektmanagement
Kollaboration in Figma
Echtzeit-Designarbeit mit interaktiven Komponenten.
Feedback-Loops
Frühzeitige und häufige Nutzerfeedbacks.
Technologien & Tools
Figma
UI-Design, Prototyping und Handoff in einer Plattform.
Auto-Layout
Effiziente Erstellung und Anpassung von Layouts.
Interactive Components
Erstellung dynamischer Prototypen mit Animationen.
Team & Rollen
Designer
Erstellung und Pflege des Designsystems.
Entwickler
Integration von Assets und Interaktionen.
Projektmanager
Koordination von Feedback und Iterationen.
Implementierung: Der Design Workflow
Ein iterativer Workflow, der Research, Design, Prototyping und Handoff umfasst.
Lessons Learned und Ausblick
Einblicke in die Vorteile und zukünftige Einsatzmöglichkeiten von Rapid Prototyping mit Figma.
Designsysteme
Einheitliche Systeme sind der Schlüssel zur Effizienz.
Frühzeitiges Feedback
Nutzerfeedback in frühen Phasen vermeidet spätere Iterationen.
Zukünftige Schritte
Erweiterung des Designsystems
Integration neuer Features wie Variants und Auto-Layout
Fazit
Mit Figma als zentralem Tool konnten wir Geschwindigkeit und Qualität im UI/UX-Design vereinen.
Entdecken Sie weitere Erfolgsgeschichten

Instandhaltung neu gedacht durch effiziente App-Lösung für Wartungsplanung
Die App zur Instandhaltung und Wartungsplanung digitalisiert Prozesse, optimiert Wartungsabläufe und minimiert Stillstandzeiten durch strukturierte Planung und Echtzeit-Übersicht.

TAF Mobile APP IOS/Android
Die TAF App vereint modulares App-Design mit strukturierten Inhalten und reibungsloser Bedienung. Dynamische Updates und sichere Datenverarbeitung.
Lassen Sie uns gemeinsam Ihre digitale Zukunft gestalten
Wir unterstützen Sie bei der digitalen Transformation Ihres Unternehmens.