IoT Button Management

Ausgangssituation
Ein Hersteller für Elektronik kam mit dem Konzept eines IoT Button auf uns zu.
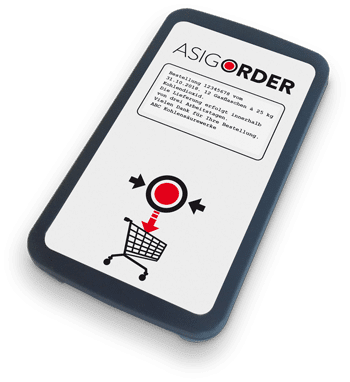
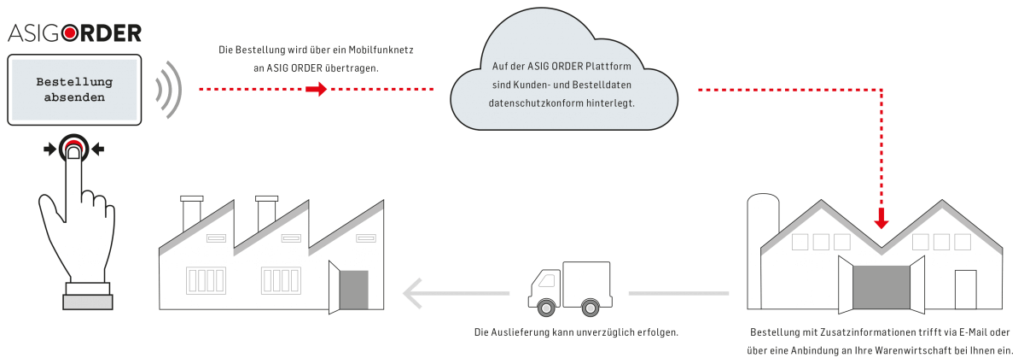
Im Gegensatz zu bisher bekannten IoT Buttons hat dieser ein eInk-Display, damit Händler nach der Bestellung einen Text anzeigen können. Außerdem werden die Nachrichten über das Mobilfunknetz versendet. So kann der Button auch ohne verfügbares WLAN verwendet werden.
Wir wurden mit der Aufgabe betraut, eine Schnittstelle zu erstellen, die auf die Nachrichten des Buttons reagiert. Zudem war ein User-Interface vonnöten, mit welchem man den Button einrichten kann.
Was ist IoT?
Der Begriff Internet of Things bedeutet auf Deutsch „Internet der Dinge“. Damit wird die Kommunikation zwischen physischen Dingen und dem Internet bezeichnet.
IoT gewinnt vor allem in der Industrie immer mehr an Bedeutung und wird in den nächsten Jahren kaum wegzudenken sein.
Ein Beispiel für die Möglichkeiten durch IoT wäre ein Lagersystem, das Waren sucht und herausgibt. Oder aber LED-Lampen, die sich über eine App ein- und ausschalten lassen.
In dieser Fallstudie wird hingegen ein weiteres IoT-Fähiges Gerät betrachtet. Ein Button, mit dem auf Knopfdruck eine Bestellung versendet werden kann.

Vorgehen
Der Kunde stellt den IoT Button selbst her. Dadurch hatten wir auch ohne fertiges Gerät von Beginn an genug Informationen, um mit der Entwicklung zu beginnen.
Wir entschieden uns für eine Website auf Basis von React und Node.js. Die Logik der Schnittstelle hingegen wurde auf Basis von Symfony programmiert.
Wir wollten dem Benutzer zur Verwaltung der Buttons ein intuitives Design bieten. Dieses wurde mit dem Kunden abgesprochen.
Nachdem und der Prototyp für den IoT Button zur Verfügung gestellt wurde konnten wir mit der Testphase beginnen und die Schnittstelle anpassen.
Nun erfolgte eine intensive Testphase, in der wir den Kunden eingebunden haben. So konnten wir letzte Anpassungen machen, bevor der IoT Button an erste Händler ausgeliefert werden konnte.

Features
Das Ergebnis war eine leicht zu bedienende Oberfläche. Mit dieser lassen sich die Zuweisungen für Buttons und die Aktion beim Auslösen anpassen.
Bei der Aktivierung des Buttons prüft unser Server, was passieren soll. Die Aktion wird sofort ausgeführt.
Dann sendet er eine Nachricht zurück an den Button. So bekommt der Kunde sofort eine Meldung über Erfolg oder Misserfolg der Bestellung.
Eingesetzte Technik
Symfony
PHP
React
Javascript
Bootstrap
Docker
Für eine Webentwicklungslösung direkt auf Sie zugeschnitten?
